How to add social share buttons to a blog on Blogger !
When we come across a good blog post or an interesting picture or a useful website, we often want to share it to our friends and family. If a social share button (for sharing the post on (WhatsApp, facebook, pinterest, twitter etc) is provided on the website, our job is made easy and we can easily share that article or picture or post. In order to let your site visitors share your content, it is essential that you must have social share buttons on your blog. But Blogger does not give this facility on its site. So how to add social share buttons to a blog on Blogger ? We will get to know this and the difficulties one faces while doing so in this post.
For those readers who are not aware of social share button (also known as Social media buttons or social share icons), these are a group of small icons provided on the website or blog which can be used to share the post or article on social media websites, thus Share icons increase traffic of your website or blog. They are of two types -
2. Inline social share buttons - In the following picture taken as snapshoto of a news article on Economic times, you can see social media icons located above the photograph. In line buttons remain at a given place, you can pin it iether at the end or the beginning of the article and they do not move. If you want to share, you have to move to the end or beginning of the article and hit the share button. In this blog, you can see sticky social share buttons on the left side, moving as you scroll down the article !
What are social share buttons ?
For those readers who are not aware of social share button (also known as Social media buttons or social share icons), these are a group of small icons provided on the website or blog which can be used to share the post or article on social media websites, thus Share icons increase traffic of your website or blog. They are of two types -
1. Sticky social share buttons - these are social media icons that move with the screen throughout the article and are always at hand for the reader to share the article or the post. They are located at iether left side or right side of the screen.
 |
| Sticky social share buttons - they move along when you scroll down |
 |
| Social media share buttons at the top of an article |
Where can you add social share buttons ?
Social share buttons can be added on any website or blog (even those on blogger) where you want your article to be shared by the incoming visitors. It should be placed at a position where you think that the reader would make up his mind to share the article. In my view sticky social share buttons are better as they are on the screen at any point while the visitor is on your page and whenever he makes up his mind to share the article, the share buttons are available on the screen and he has to just hit it !
How to add social share buttons to a blog post on blogger ?
To add the social share buttons you should have a blog with at least one post so that you can see the social share buttons funcioning once you have added them.
All you need to do is to go to Sharethis website, make a profile, go to the dashboard and select the type of share buttons you want for your blog. You can customize the type and size of social sharing buttons you require to display on your blog.
After that, you can select the number and type of social share buttons. You can delete, add and replace them from the list given in the side bar on the left side. After you are done, click on 'get code' and you will be shown the code you need to paste on your blog.
How to use the code from Sharethis to add social share buttons to blog on blogger ?
In order to add the social share buttons to your blog on blogger, you need to paste the code into your webpage. That means you need to access the html code of your blog. This can be done as follows -
1. Open your blog.
2. Go the side panel and click on 'themes'.
3. On the themes page, click on the three dots shown on the right side of the selected theme (on top of page).
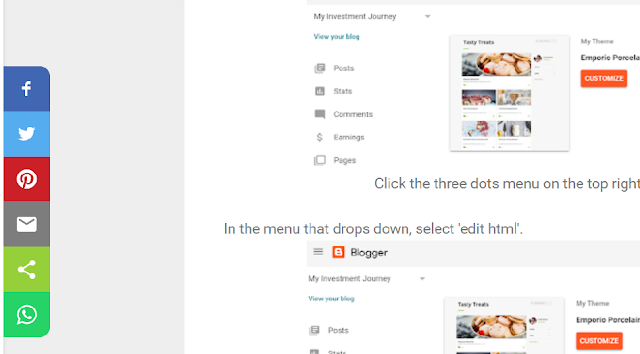
 |
| Click the three dots menu on the top right side of the page in 'themes' page. |
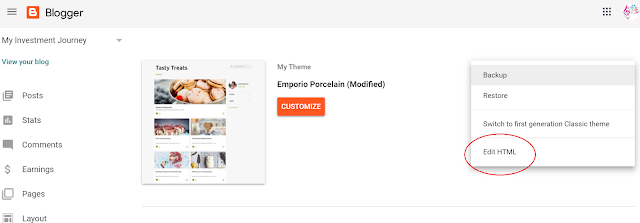
In the menu that drops down, select 'edit html'.
 |
| Click on Edit HTML in the dropdown menu that appears. |
4. Now a page will open in which there will be all the html codes of your blog with the selected theme.
 |
| Page showing HTML code of the blog theme |
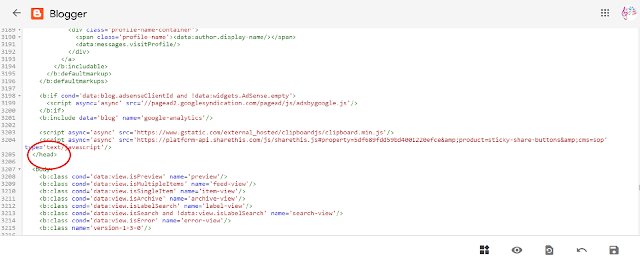
5. Find the second 'head' tag which is as shown in the picture below. Although it is the head tag, you will find it much below, approximately after two thirds of the page.
 |
| Picture shown the location of the 'head' tag in the HTML code of the blog theme |
6. Paste the code you have obtained from the sharethis website just about the closing head tag.
 |
| Picture shown where to paste the code in order to add social share buttons to blog on blogger |
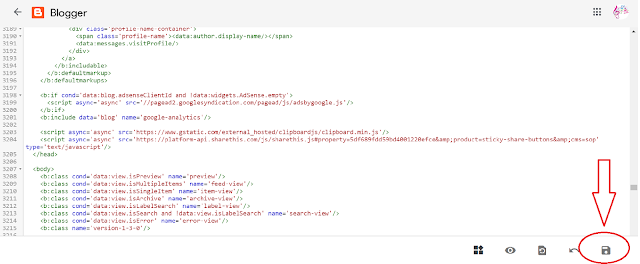
7. Click 'save' button. After you click the save button, it will say 'processing' for some time, approximately 5 seconds and then it will either prompt that the update is successful or it has failed.
 |
| After pasting the code, click on the save button as indicated |
What to do if it shows that your update has failed ?
After pasting the code and pressing save button on the lower right bottom of the page, it may show that the update has failed. There may be various reasons for the same. First is that the location you have pasted your code may be wrong. Second reason is that the code requires subtle changes for the Blogger website. First check for the correct location of the code to be pasted as shown above. If it doesnt work, follow the steps below -
My Social share code not working in Blogger (solved)
Go to the location where you have added the code.
Find '&product' in the code. Replace it with '&product'.
Find '&cms' in the code. Replace it with '&cms'.
And you are done. Click on the save button. Now it will show 'update successful'.
Go to 'view blog' and see the results.

good information sir. i like it
ReplyDeletethank u sir for giving this type of knowledge. thanks a lot its really helpfull.
ReplyDeletesoftware that you are sharing links is so informative thanks a lot. This is blogging, Wordpress, make Money Online
ReplyDelete
ReplyDeleteCreatine monohydrate Kya hai?thanks for information about this